Konular:
İnternet sitenize whatsapp eklemek (wa me link oluşturmak) ve ziyaretçileriniz ile doğrudan iletişim kurmak istiyorsanız . Web sitenize whatsapp html kodu ile eklenir . İnternet sitenizin yapısına göre farklı whatsapp ekleme seçenekleri vardır. Gelin beraber bu seçenekleri inceleyelim .
Whatsapp nedir?
WhatsApp, bir anlık mesajlaşma ve arama uygulamasıdır. 2009 yılında Jan Koum ve Brian Acton tarafından kurulan bu uygulama, internet üzerinden mesaj, sesli ve görüntülü arama, dosya paylaşımı ve grup sohbeti gibi hizmetler sunar. Kullanıcılar telefon numaralarıyla kayıt olabilir ve ücretsiz iletişim kurabilirler. Facebook (Meta) tarafından 2014 yılında satın alınan WhatsApp, dünya genelinde milyarlarca kişi tarafından kullanılmaktadır. Uçtan uca şifreleme ile güvenli iletişim sağlarken, hem bireysel kullanıcılar hem de işletmeler için geniş bir iletişim ağı sunar.
2024 itibarıyla WhatsApp, Türkiye’de en çok kullanılan mesajlaşma uygulamalarının başında gelmektedir ve yaklaşık 60 milyon kullanıcıya sahiptir. Bu yaygınlık, Türkiye nüfusunun önemli bir bölümünü kapsamaktadır; ülkedeki internet kullanıcılarının %86,2’si WhatsApp kullanmaktadır. Kullanıcı dostu arayüzü ve metin mesajlaşma, sesli ve görüntülü arama, medya paylaşımı gibi özellikleri, kişisel ve profesyonel iletişimde vazgeçilmez hale getirmiştir.
WhatsApp Türkiye’deki günlük iletişimde hayati bir rol oynamaktadır ve mesajlaşma platformlarının hayatın her alanında bağlantıları sürdürmede ne kadar merkezi hale geldiğini yansıtmaktadır.
Php, asp, asp.net siteniz için html kodu ile whatsapp ekleme.
Eğer internet siteniz php, asp, asp.net gibi diller ile kodlanmış ise sitenize html ile kolayca whatsapp butonu ekleyebilirsiniz. Aşağıdaki örnek kod bloğunda “905XXXXXXXXX” yazan yere kendi numaranızı yazmanız yeterlidir .
<a href="https://wa.me/905XXXXXXXXX" target="_blank">WhatsApp ile bağlan</a>
Php, asp, asp.net siteniz için javascript kodu ile whatsapp ekleme.
Eğer internet siteniz php, asp, asp.net gibi diller ile kodlanmış ise sitenize javascript ile de kolayca whatsapp butonu ekleyebilirsiniz. İnternet sitenizin <head></head> tagları arasına aşağıdaki kodu girmeniz yeterlidir . Ayrıca aşağıdaki parametreler ile kendinize göre ayarlamaları yapabilirsiniz.
brandName: Stenizin veya markanzın adını bu parametre ile girebilirsiniz.
brandSubTitle: Siteniz veya markanız için bir alt başlık yazabilirsiniz.
brandImg: Kullanılan ikon logo linkini bu parametreden değiştirebilirsiniz.
welcomeText: Müşterinize veya ziyaretçinize gösterilecek ilk mesajız bu alana yazabilirsiniz.
messageText: Müşteriniz veya ziyaretçinizin whatssapp a bağlandığında size bir mesaj göndermesini isterseniz buradan yazabilirsiniz .
backgroundColor: Arkaplan rengini bu parametre ile değiştirebilirsini.
ctaText: Chat ikonz ile görünecek metni buradan değiştirebilirsiniz.
phoneNumber: WhatApp numaranızı bu alana yazabilirsiniz.
<script>
var url = 'https://wati-integration-service.clare.ai/ShopifyWidget/shopifyWidget.js?52710';
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = url;
var options = {
"enabled":true,
"chatButtonSetting":{
"backgroundColor":"#4dc247",
"ctaText":"",
"borderRadius":"25",
"marginLeft":"0",
"marginBottom":"50",
"marginRight":"50",
"position":"right"
},
"brandSetting":{
"brandName":"WEb Site Adınız",
"brandSubTitle":"Alt Başlık Durum azısı",
"brandImg":"https://cdn.clare.ai/wati/images/WATI_logo_square_2.png",
"welcomeText":"ZİYARETÇİYE GİDECEK HOŞGELDİN MESAJI",
"messageText":"ZİYARETÇİNİN GÖNDERECEĞİ İLK MESAJ {{page_link}}",
"backgroundColor":"#0a5f54",
"ctaText":"GÖRÜŞMEYİ BAŞLAT",
"borderRadius":"25",
"autoShow":false,
"phoneNumber":"+90 İLE BAŞLAYAN TELEFON NUMARANIZ"
}
};
s.onload = function() {
CreateWhatsappChatWidget(options);
};
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
</script>
WordPress ve woocommerce siteniz whatsapp chat butonu ekleme.
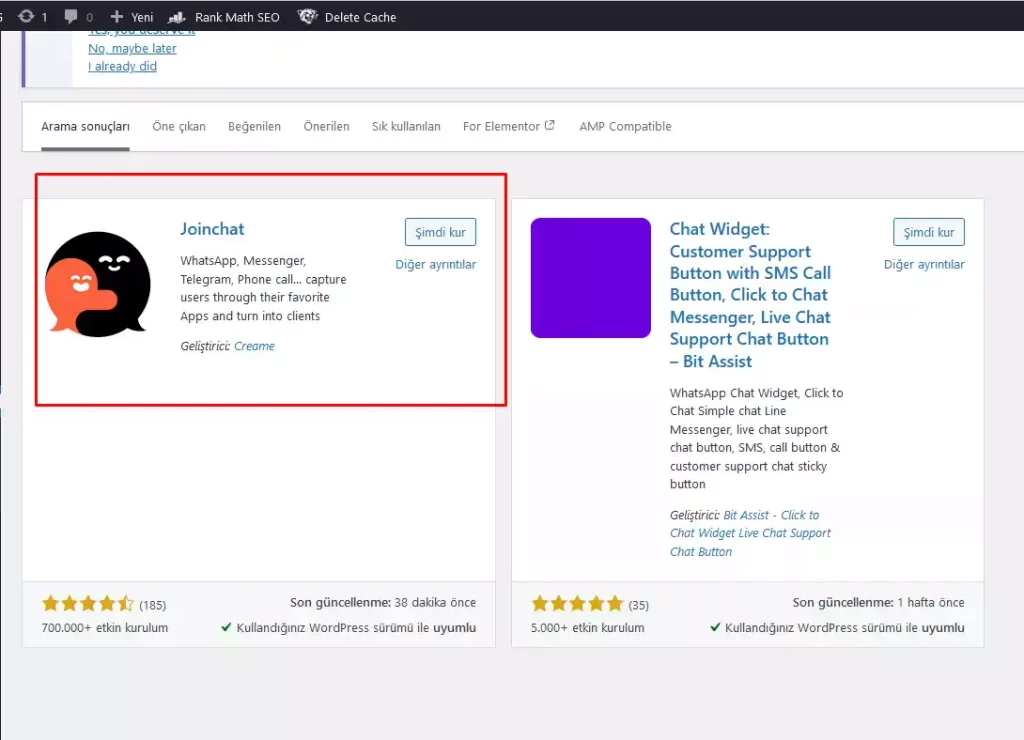
WordPress ile yapılmış sitenize whatsapp butonu eklemek için yukarıda bahsettiğimiz html ve javascript kodlarını kullanabilirsiniz. Fakat wordpress eklentilerini kullanarak daha özellikli bir whatsapp chat penceresi edinebilirsiniz. Bu yazımızda en kullanışlı ve ücretsiz bir eklenti olan joinchat ten bahsedeceğiz . Kurulum için önce wordpress admin panelimize bağlanıp ardından Eklentiler segmesinden Yeni eklenti ekle linkine tıklıyoruz. Açılan sayfada arama kutusuna joinchat yazıyoruz. Aşağıdaki resimde görünen eklentiyi kurup etkinleştiriyoruz.

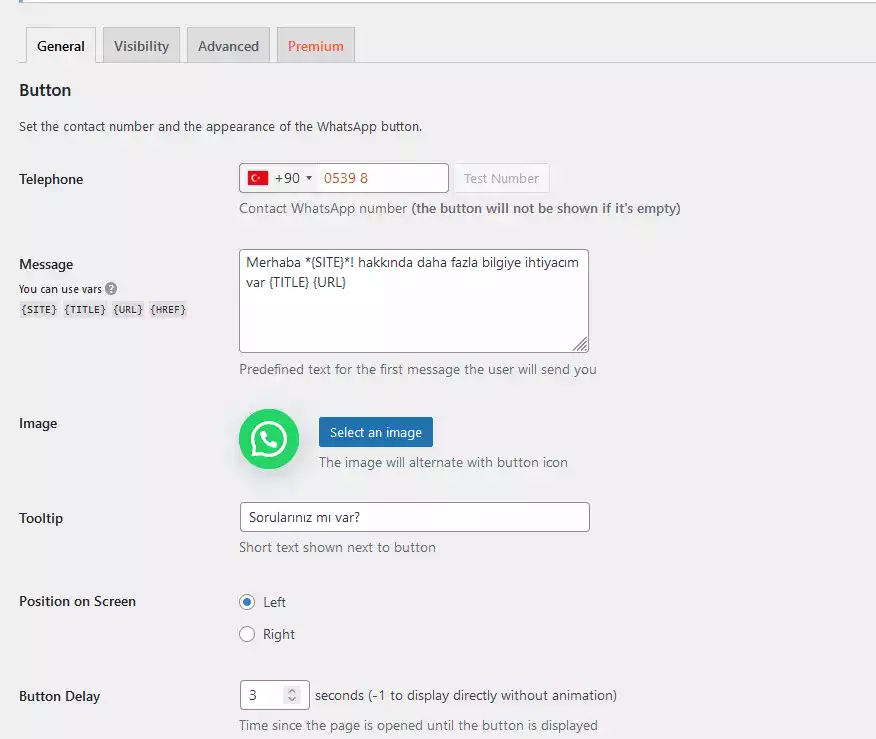
Ayarları oldukça basit fakat yine de açıklayalım .

Telephone : Alanına whatsapp için kullandığımız telefon numaramızı yazıyoruz.
Message : Alanına ziyaretçimizin whatsapp a bağlandığında bize göndereceği otomatik mesajı yazıyoruz. Burada TITLE ve URL değişkenleri ile ziyaretçimizin bağlandığı sayfanın başlığı ve url adresini mesaja ekleyebiliriz . Bir numarayı birden fazla sitede kullanacaksanız ziyaretçinizin hangi siteden bağlandığını görmek için siz kolaylık olacaktır .
Image : Buradan sayfamızda görüntülenecek resmi seçebiliriz .
Tooltip : Alanından whatsapp chat resmi ile görüntülenecek yazıyı yazabilirsiniz.
Position on Screen : Bu alandan chat butonunun sayfanın neresinde çıkacağına karar verebilirsiniz . Left seçerseniz sayfanızın sol alt köşesinde çıkar , right seçerseniz sayfanızın sağ alt köşesinde çıkacaktır.
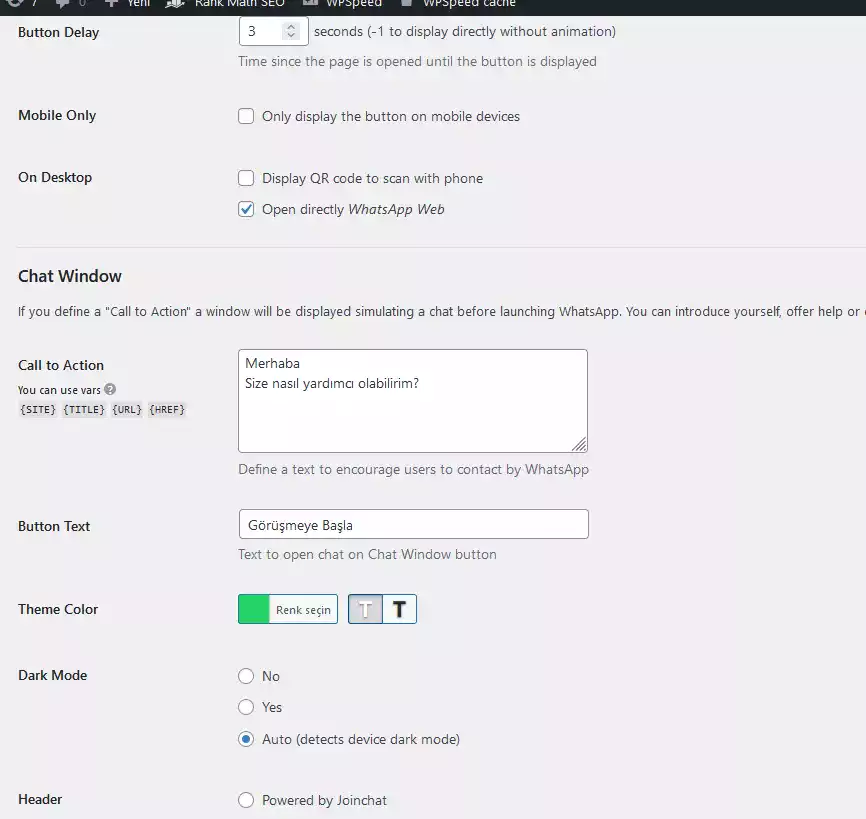
Button Delay : Alanından butonun sayfa yüklendikten ne kadar sonra görüntüleneceğini seçebilirsiniz.

Mobile Only : Kutucuğunu aktif ederseniz chat butonunuz sadece mobil cihazlarda görüntülenir.
On Desktop : Alanında yönlendirme seçenekleri soruluyor.
Display QR Code to scan with phone, seçeneği whatsapp a yönlendirme yaparken qr code okunmasını zorunlu kılar.
Open directly WhatsApp Web, seçeneği doğrudan whatsApp a yönlendirme yapar.
Call to Action : Chat pencerenize bağlanan müşteriler için bir karşılama mesajı oluşturabilrsiniz.
Button Text : Chat butonunuzda görüntülenecek yazıyı bu alana yazabilirsiniz.
Bu gönderi ne kadar faydalıydı?
Puanlamak için bir yıldıza tıklayın!
Ortalama puanı / 5. Oy sayısı:
Henüz oy yok! Bu yazıyı ilk siz değerlendirin.

